Your moment begins here.
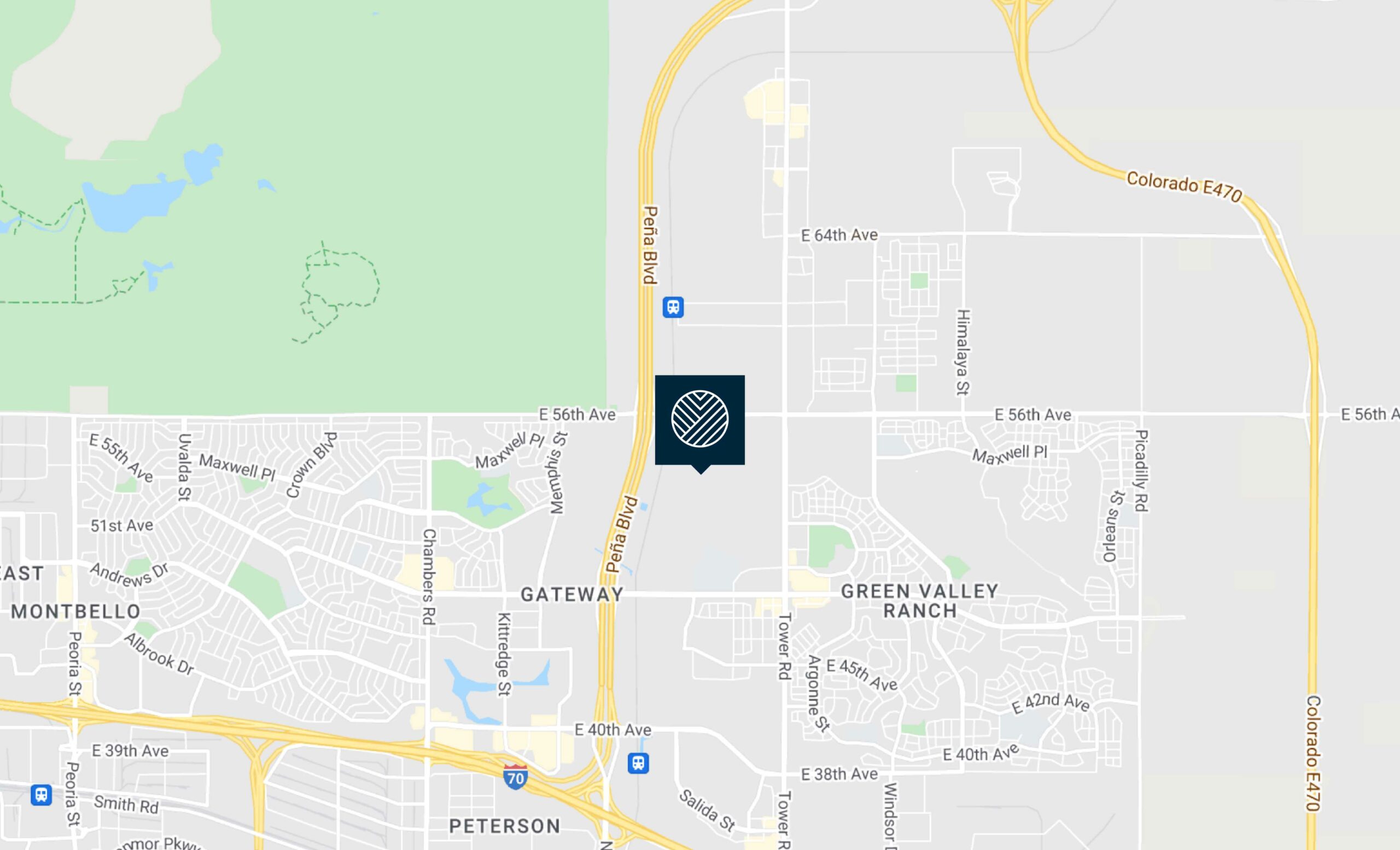
Momentum is made for both action and relaxation. Whether you’re gathering friends for a weekend hike, commuting downtown, or catching a flight from Denver International Airport just minutes away, life here moves with you. Near Northfield shopping and local parks, our pet-friendly apartments give you space to unwind while staying close to everything you need. Inside your home, you’ll enjoy luxury vinyl flooring and stainless steel kitchens. It’s the perfect backdrop for your next moment.